
Belajar HTML #2 - Mengenal Tag, Elemen & Atribut HTML
- HTML
 Rauliqbal26 Juli 2023
Rauliqbal26 Juli 2023Tag, Elemen dan Atribut merupakan bagian penting yang ada didalam HTML.
Pengertian Tag HTML
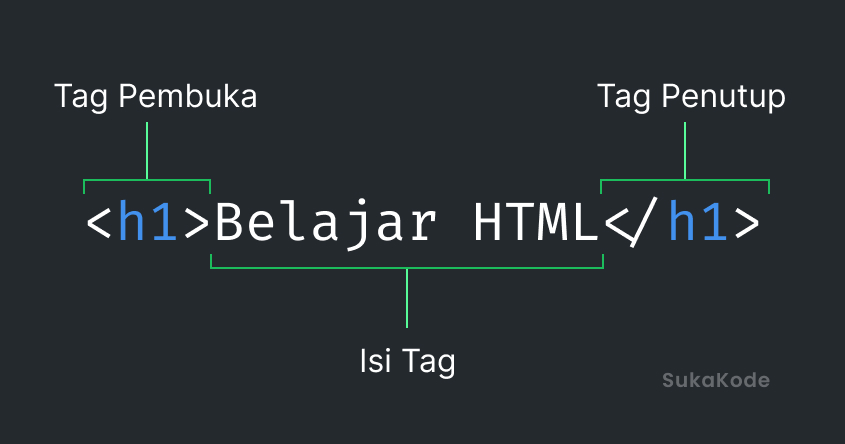
Tag adalah sebuah penanda awal dan akhir dari sebuah elemen HTML. Tag dibuat dengan kurung siku <..>. Tag ditulis dengan Tag Pembuka dan Tag Penutup, namun ada beberapa Tag yang tidak memiliki Tag Penutup seperti <hr>, <br>. Tag Penutup ditulis dengan menambahkan garis miring didepan nama Tag.
📝 CATATAN : Tag HTML harus ditulis menggunakan huruf kecil.

Berikut Tag-tag dasar dalam HTML :
| Syntax | Fungsi |
|---|---|
<html> | Untuk memulai dokumen HTML |
<head> | Biasanya berisi tag Title dan Description website |
<body> | Membuat bagian-bagian dari tampilan website seperti table, paragraf , heading dan masih banyak lagi |
<h1> <h6> | Untuk membuat teks header, semakin besar angkanya semakin kecil hurufnya |
<p> | Membuat teks Paragraf |
<table> | Untuk membuat tabel |
Tag-tag wajib dalam HTML
<!DOCTYPE html><html><head><title><body>
Pengertian Elemen HTML
Elemen HTML adalah sebuah kode HTML yang sudah disediakan dan setiap kode elemen mempunyai fungsinya masing - masing. Elemen HTML sama seperti Tag HTML mempunyai Tag Pemuka dan Tag Penutup
📝 CATATAN :
<strong>untuk membuat teks tebal
<strong><h1>Belajar HTML</h1></strong>
Elemen HTML ada banyak jenisnya, ada elemen khusus teks, tabelm script dan lain - lain. Beberapa elemen HTML memerlukan atribut sebagai pelengkap.
Pengertian Atribut HTML
Atribut HTML adalah informasi tambahan yang diberikan untuk elemen yang dituliskan pada tag pembuka.
<h1 align="center">belajar HTML</h1>Pada contoh diatas align adalah atribut, center adalah nilai atribut. Tidak semua tag membutuhkan atribut, pada HTML ini banyak sekali atribut yang bisa digunakan tetapi hanya tag tertentu saja.
Nah akhirnya kita sudah mengenal Tag, Elemen dan Atribut pada HTML. semoga artikel ini bisa membantu kalian yang baru belajar HTML. Terima Kasih✨
📖 Silahkan cek untuk Tutorial HTML lainnya di List Belajar HTML
